
村上臣氏、西勝清氏が登壇!『Notionでここまでできる!達人たちの「最強インプット+アウトプット術」』イベントミニレポート
2月17日に発売された村上臣氏の新著『Notionで実現する新クリエイティブ仕事術』。その発売を記念したフィラメント/QUMZINEとのコラボイベントが2022年3月1日に開催されました!
今回のイベントは、Notion最初期からのパイオニアでありヘビーユーザーでもある村上臣氏とNotion日本1号社員/ゼネラルマネージャーの西勝清氏をゲストに迎え、特に個人ユーザーに向けたNotionの活用事例やTipsを「インプット編」「アウトプット編」に分けてご紹介します。モデレーターをつとめるのはフィラメント角勝。
ユーザー目線に立って、Notion達人の両氏に問いを投げかけたイベントの様子をお伝えします。(文/QUMZINE編集部 土肥紗綾)
ゲスト紹介
ーーーまずは、2月17日に『Notionで実現する新クリエイティブ仕事術』を発売された村上臣さん!


村上:かなり初期からNotion使っていて、中の人と「なんでもできるけど使いにくいよね」という話をしていて「じゃあ本を書けばいいんじゃない?」ということで書いたのがこの本です。今日はよろしくおねがいします!
ーーーそしてNotion日本1号社員/ゼネラルマネージャーの西勝清さん!


西:Notionは一つ一つをブロックとして認識して、そのブロックを組み立てるイメージで使用するという利用の仕方がわかりやすいと思います。
ーーーそしてフィラメントCEO角がモデレーターを努めます!本日はこちらの気心が知れたメンバーでこちらのアジェンダに沿ってお届けしていきます!


アイスブレイク:臣さんの最近イチオシのNotion活用方法
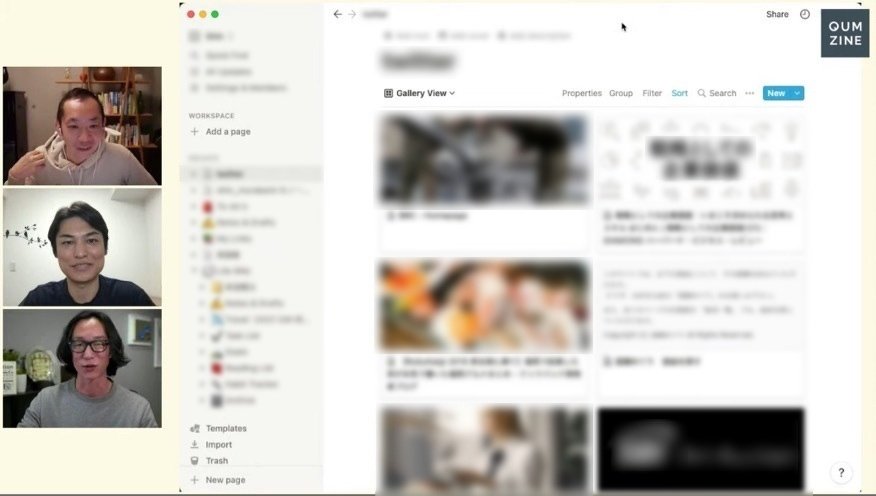
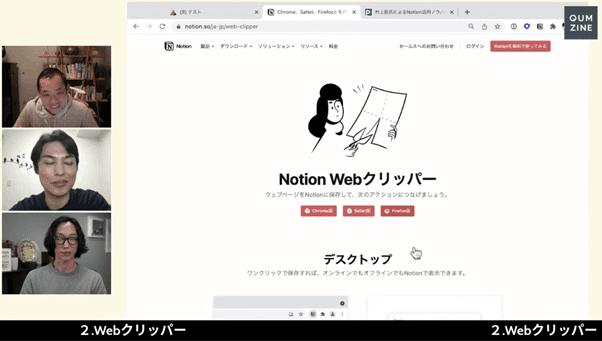
村上:一番使っている機能でいうと、Chrome拡張機能のWebクリッパーですね。目についたWebページをメモしておくために、最初はEvernoteを使っていたんだけど途中からPocketを使いだして・・・。そうしたら、名刺はEvernote、WebクリップはPocketということで情報の場所がごちゃごちゃになってしまって、これをNotionにまとめていったんです。それで、NotionにWebクリップ機能が増えたから全てがNotionに集約されたという感じです。

村上:NotionはViewという概念がすごく便利で、なんでもかんでも入れていろんな見方ができるんです。僕のインプットにはカテゴリはありません。脳みそは1つしかないので(笑)。昔は細かく整理整頓もやってたんだけど、フォルダ分けに夢中になっちゃってそれが目的になるんだよね。
角:ノートをキレイに書くのが目的になっちゃうみたいな。
村上:そうそう。こうやってダーッと気になるものをまとめておいて、あるときに見るとセレンディピティがあって日経COMEMOの記事を書くときにも役立ってます。
角:「分けない」っていうのがすごく大事かもですね。では、アイスブレイクをして温まってきたところでインプット編、いってみましょう!
インプット編 Q1.日常的な情報収集を習慣化するコツは?

角:“日常的な情報収集を習慣化するコツは?”ということなんですけど、これに対しての村上さんの回答がこちら、“アウトプットから逆算する”。

村上:結局、どういうアウトプットをしているのかがインプットの基になるわけですよね。提案書を作るとかパワポを作るとか色々あると思うんですけど、それに必要な情報をまとめておかないと出てこない。これをもとに必要な情報を追加していく。
さっきの話が前フリになるんですけど、インプットとアウトプットを認識しておくということ。つまり、「アウトプットから逆算する」です。
角:これをやらないといけないから逆算して言葉を集めておくって感じですね!
村上:仕事の効率化を考えると、普段自分がどういうアウトプットをしているかを考えて、どういう情報が必要かを考えるという感じですね。そのための情報をNotionにまとめていく。
西:振り返ってみると、やりなれていることって無意識にやっているんですけど、新しいことを始めるときにもアウトプットを意識しながらやるというのは大切かも知れませんね。
村上:これ、コロナ前のICCのときのメモなんですけど・・・。特徴は僕の感情ダダ漏れってところです(笑)。「やばい。街作ってる。」とか「●●ってなんだ?」とかとにかく思いついたことを書いてある。
自分が疑問に思ったところにはてなマークをつけてるんです。人によっては絵文字がわかりやすいという方もいるかもしれないですね。メモは皆に見せるフォーマルな仕事の議事録とは違って、自分さえわかればよくて。感情から先に忘れていくので、感情をメモしておくことであとから深堀りしやすいんです。自分が感じた違和感をメモしておくことで、「このときに何か思ったよな・・・?」と思い返せる。

角:たしかに、審査員をやっていると「む?」と思ったところって大事ですもんね。あっ、時間がない!次に行きましょう。
インプット編 Q2.インプットの効果的な整理方法は?

角:続いて、“インプットの効果的な整理方法は?”ということなんですけど、これに対しての村上さんの回答がこちら、“情報を一言でサマる”。

村上:全部メモる必要はないんです。箇条書きだったり自分にしかわからない走り書きだったり。
角:一言でわかりやすい情報にしていくのかっていうのが大事なんですね。
村上:Notionの紹介で西さんから「ブロック」という概念の説明がありましたよね。コメントに「Notionならではという感がわからない」ともありますけど、ブロックをポストイット的に使って後で入れ替えたりするという思考がやりやすいんです。そのスムーズさというのが一度使うとやめられないところですね。
西:ブロックごとに入れ替えて論理構成を整理することもできるんですごくいいんですよね。
村上:このブロックを移動させられるだけじゃなくて、横並びにしたりもできるんですよ。


インプット編 Q3.インプットに使える「これ覚えておくと絶対便利!」なTipsは?

角:続いて、“インプットに使える「これ覚えておくと絶対便利!」なTipsは?”ということなんですけど、これに対しての村上さんの回答がこちら、“マークダウンとテンプレートを覚える”。

村上:これにつきるかなと思います。マークダウンはNotionに限った話ではないんですけど、Notionでも使えます。
角:エンジニアではない方とか、マークダウンを知らないよという方もいると思うので、マークダウンの解説をお願いします!
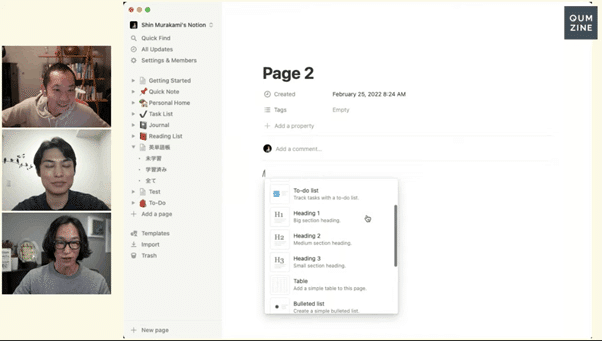
村上:Notionではとりあえず「/」を押すとこうやって全てのできることが出てくるんですよ。で、たとえばこうやって「見出し1」を選んだらいいんですけど、そうしなくても「# 」を入力すると見出し1の装飾になるんですね。こういう感じで、「/」を押して全てのメニューから選ばなくても、マークダウンという記法を使えば作業をショートカットできるんです。

角:これをマークダウンって言うんですね。
村上:そうですそうです。
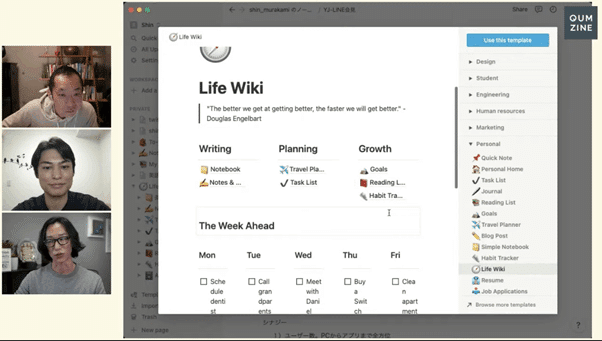
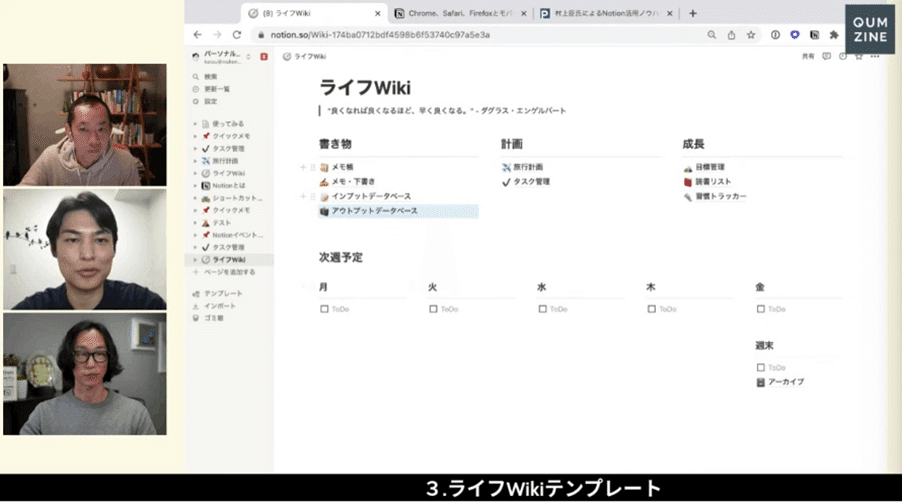
それからテンプレート。テンプレートも沢山用意されているんですけど、僕が一番好きなのはLife Wiki。家族でいった旅行の予定表とか、色々入れてます。最近は個人でもテンプレートを公開されている方がいらっしゃいますよね。

インプット編 西さんデモ実演!
角:続いて西さんにお伺いしてみます。これ結構てんこ盛りですけどこれいけます!?
西:サクサクやっていきます!


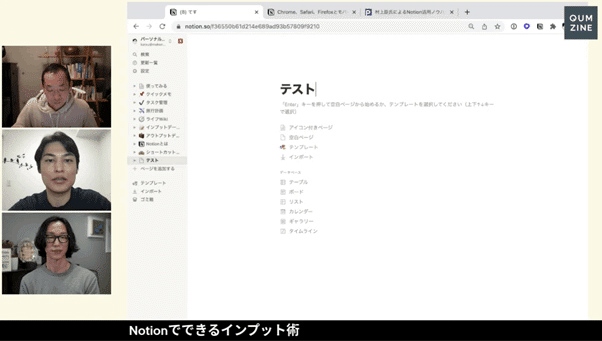
西:とりあえずNotionを始めようかなと思うとこういう画面が出てきてタイトルを入れてみたり、テンプレートを使ってみたりしますよね。

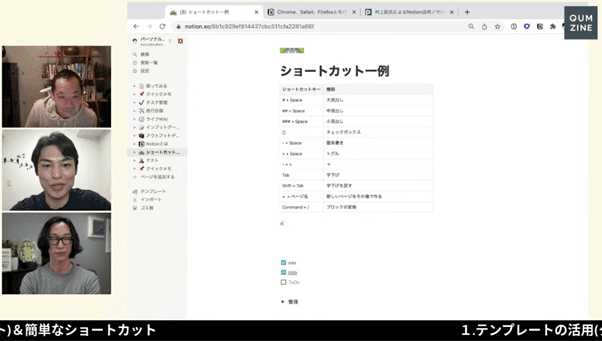
西:ショートカット一例も便利ですし、チェックボックスやトグルも便利です。おすすめは「+」を押して「新しいページを作成する」ですかね。ページ遷移することなくその場で新しいページを作成できます。

西:これはさっき村上さんが言っていたWebクリップ。

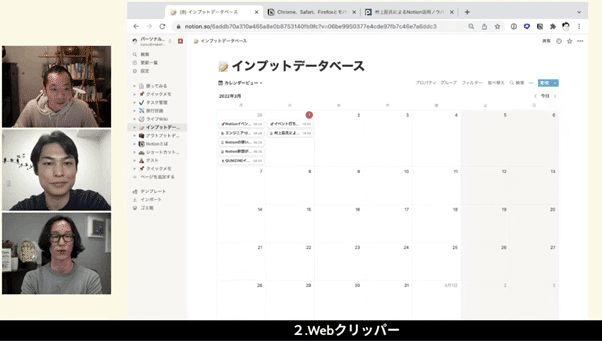
西:この保存したものはいろいろな表示の仕方ができて、カレンダービューにもできます。
村上:カレンダービューは使ったことないけど便利かもしれないね。やっぱデータベースを使いこなせるようになるとNotionならではって感じですよね。

角:マークダウンも覚えてしまえばさらにすごいスピードでできますね。
村上:そうそう!そしてWebクリッパーでとりあえずNotionに入れておけばなんとかなる!
西:意外と知られていないのが、データベースの中にある情報をデータベースの外に出す方法です。このテーブルの中もブロックになっているので、このブロックを他の場所(サイドバーやページ)に移動させることもできるんです。

アウトプット編 Q1.ミーティングメモをNotionで記録・管理する際のポイントは?


角:続いて、アウトプット編!“ミーティングメモをNotionで記録・管理する際のポイントは?”ということなんですけど、これに対しての村上さんの回答がこちら、“ミーティングのための「下書き」”。

村上:あらかじめ何を話すかを箇条書きで作っておくということですね。ミーティング中に話すことを書いておく。
角:下ごしらえが大事ってことですよね。
アウトプット編 Q2.アウトプットにつなげるための情報整理のポイントは?

続いてこちら、“アウトプットにつなげるための情報整理のポイントは?”ということなんですけど、これに対しての村上さんの回答がこちら、“ロジックツリーをつくる”。

村上:Notionではまだロジックツリーみたいなのはできないよね?
西:最近対応したmermaidでコードを書くとある程度できるという感じですね。
村上:そうだよね。僕は基本的には箇条書きのインデントをロジックツリーがわりにしてます。
角:これちょっと細かいこと言ってるから3字下げみたいな使い方ってことですね。
村上:そうそう。
西:図を作るツールをNotionのなかに埋め込むことができるのでそういう使い方もできます。
コメント欄から質問をピックアップ
角:おっ!たくさん質問をいただいていますね。
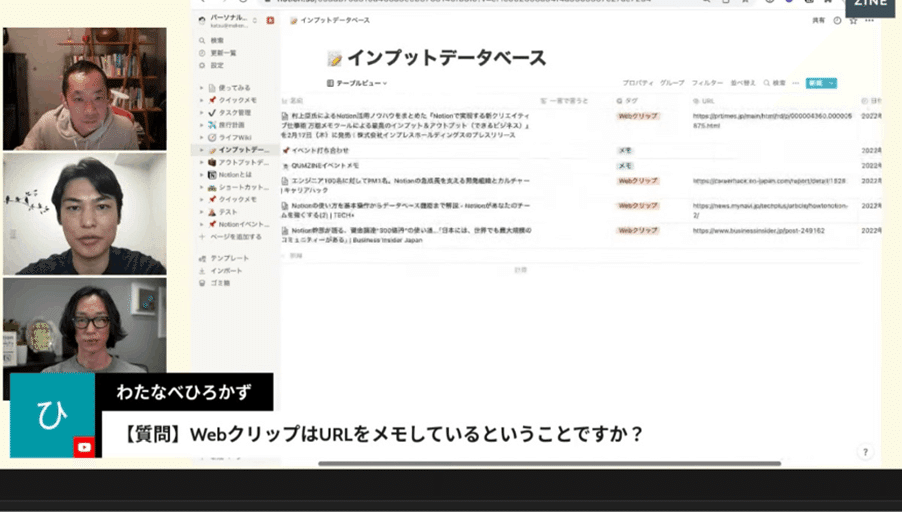
村上:初心者でも使えるNotionの使い方についての質問が・・・これは、Webクリッパーですね!ぽちぽちするだけなので!
角:「WebクリップはURLをメモしているということですか?」という質問をいただいています。

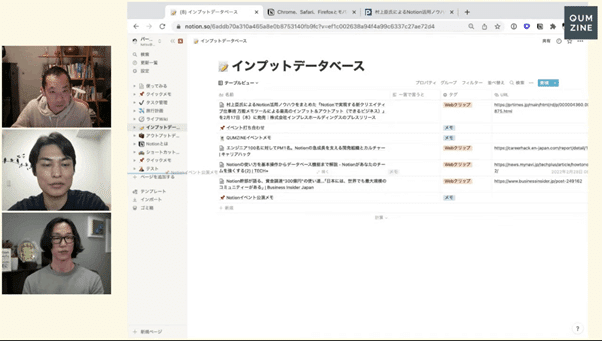
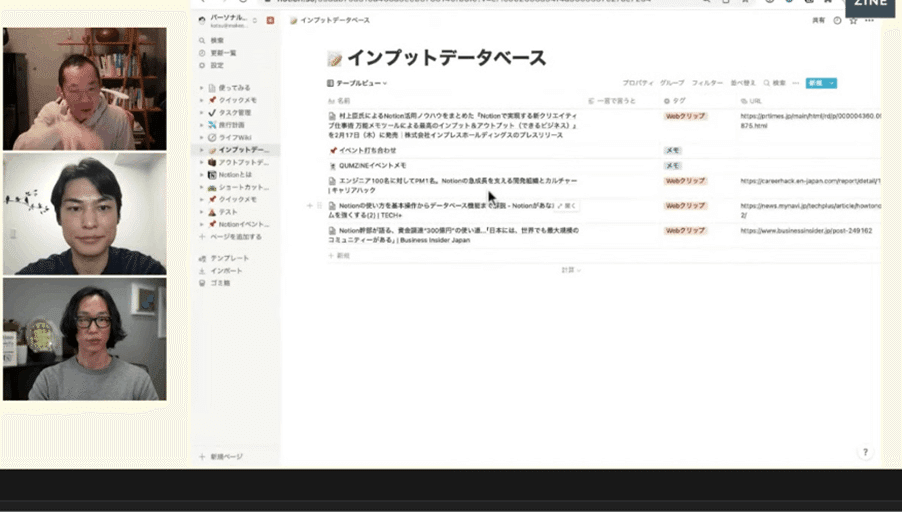
西:こちら先程紹介したWEBクリップで持ってきたものなんですが、基本的にはタイトル・URL・いつメモしたかという日付を引っ張ってきます。

西:これをひらくと、結構な情報をもとのウェブサイトから自動で持ってきてくれます。URLはもとより結構な中身の情報も持ってきてくれるという感じですね。

村上:とにかくあとから検索できるってことです。
角:あのときのあれなんだっけ?をNotionで検索したらわかるってことですね!?
アウトプット編 Q3.日常的なインプットをアウトプットに発展させる秘訣は?

角:続いてこちら、“日常的なインプットをアウトプットに発展させる秘訣は?”ということなんですけど、これに対しての村上さんの回答がこちら、“「違和感」「疑問」をメモする”。

村上:これちょっとさっき言っちゃったんですけど、感情をメモするってことですね。僕のやり方なのでどこまで参考になるかわからないんですけど、これなんだろうって思ったことをメモしておくとアウトプットのきっかけになります。そこに自分の中の重要な引っかかりポイントがあります。それが発信することのネタ元になってますね。
角:たしかに!アウトプットするときに大事なのは切り口や視点だったりしますよね。それは自分の感情とともにあったりするので、最初にあった感情や視点を忘れちゃうと、フレッシュな切り口が存在しないアウトプットになったりしますよね。違和感や疑問からさらに掘り下げていったところに金塊が眠っていること、ありますよね!
アウトプット編 西さんデモ実例!


西:Notionはある人にとってはメモであり、ある人にとってはタスク管理ツールです。なので、これやってみようかなというものから始めていただけたら、必ずしも全部の機能を使えるのがゴールではないのかなと思っています。
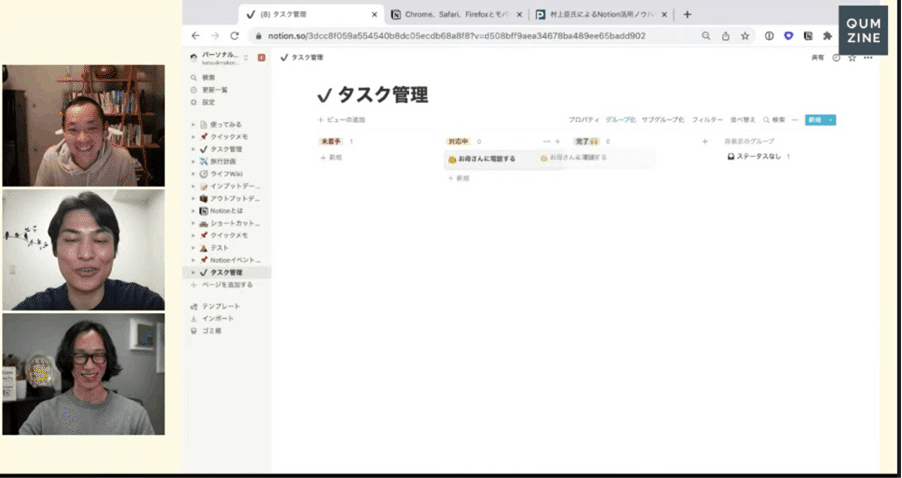
タスク管理のテンプレートを押していただくとこういうのが出てきます。カンバン方式でガントチャートにもできます。同じデータで、カレンダービューで見たほうが見やすいときはカレンダーに。

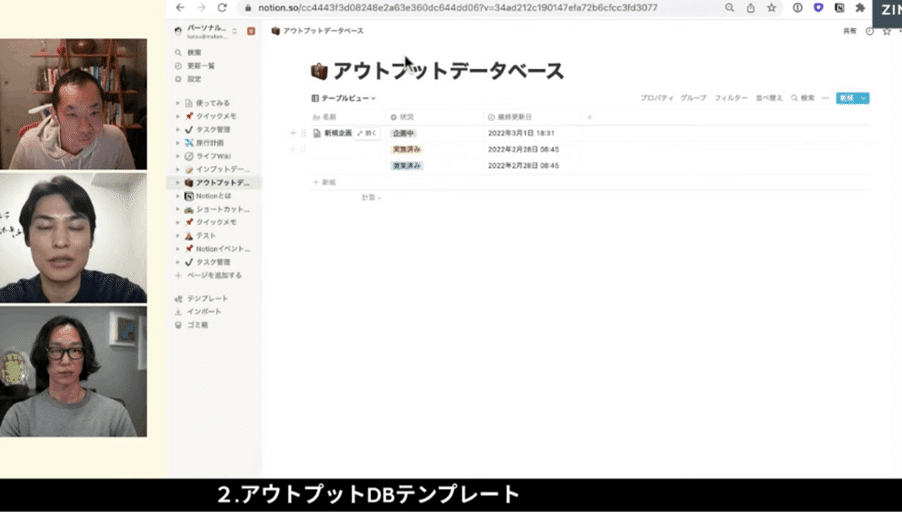
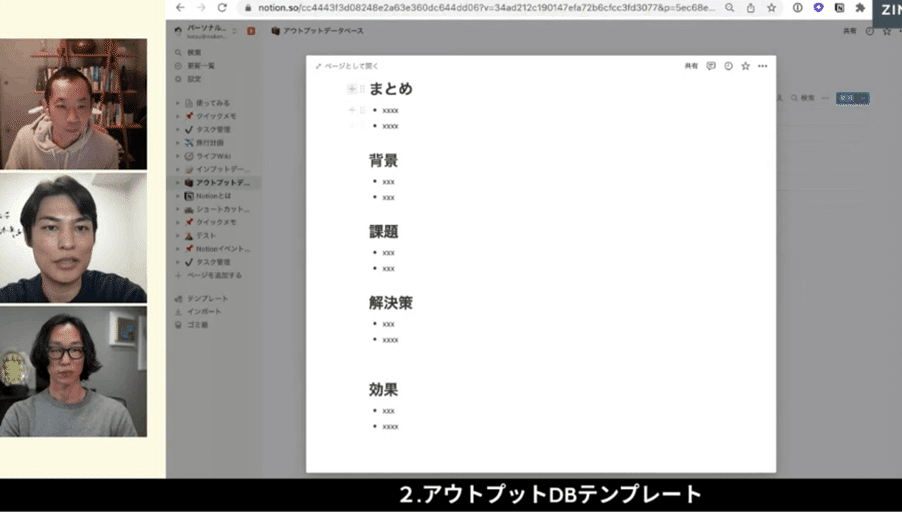
西:アウトプットをするときもデータベースにまとめておくといいかなと思います。書くべきことを先にまとめておくとか。


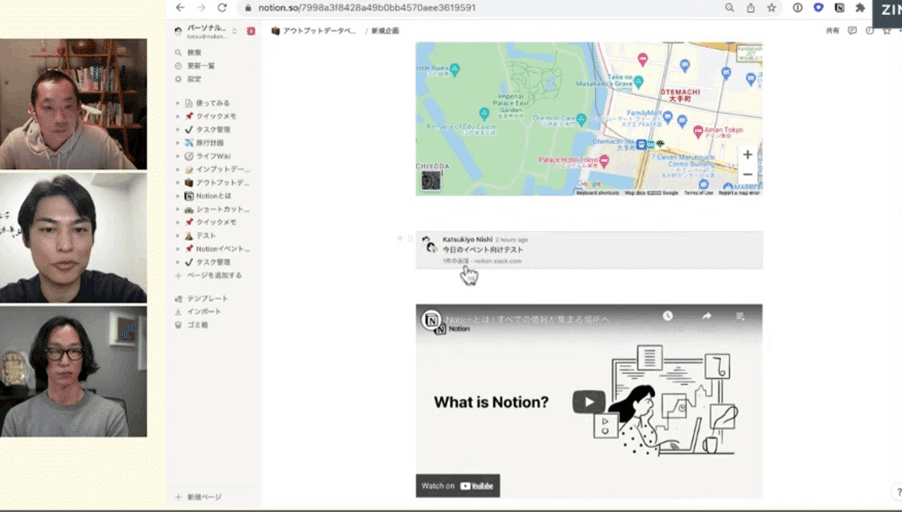
西:あと、いろんなものが埋め込みできます。MiroやFigmaとかTwitterを埋め込むこともできます。Slackも埋め込めるので、「Slackで話したアレは?」となりそうなものはここに埋め込んでおけば大丈夫です!

他には、ライフWikiに全ての情報を詰め込んでおくと便利ですね。

角:おすすめテンプレートとか集まっている場所ってあったりします?
西:いま時点では「Notion テンプレート」と検索していただけたらと思うんですが、もう少しお待ちいただけると・・・!
村上:これは、なんか来るね!
本日のまとめ

角:今日は村上さん、西さんにお越しいただきました!情報管理に特化したNotionを使う中で、良いインプットを増やしてどうアウトプットをするのかという学びがあったのではないかなと思います。
ということで、こちらの村上さんの新著。もっと知りたいと思った方はぜひぜひお買い求めいただけたらと思います。
村上:コラボレーションの方法も触れています!ただ、かなり初心者向けの本となっています〜!

角:ついでにQUMZINEというメディア、そして現在のYouTubeチャンネルもよろしくおねがいします。Notionとフィラメント、両方のTwitterもよろしくおねがいします!


西:正しい使い方というよりも、みなさんがやりたいことをやるというのが使い方になります。マスターするよりも、自分が困っていることを解決するツールをNotionのブロックで組み立ててみるというところから始めていただけたらとおもいます。

村上:まずは使ってみるのがいいのかなと思います。最近はNotion使いこなし術と行った動画も色々あると思うんですけど、いろいろ凝ったものを作るというよりは、とりあえずこちらを読んでいただいてまずは始めてみていただけたら。情報をためておけばなんとかなりますので!ということで、みなさんも快適なNotionライフをお送りください!

角:これならすぐできるなというところから始めていただけるといいですね。さて、皆様お楽しみいただけましたか?本日はご覧いただきありがとうございました!
イベントのアーカイブはYouTubeで視聴することができます。ぜひご覧ください。
QUMZINEを運営するフィラメントの公式ホームページでは、他にもたくさん新規事業の事例やノウハウを紹介しています。ぜひご覧ください!

